Présenter le fonctionnement de vos offres grâce à la comparaison de photos
Avant et après
Slider pour site Web
Pourquoi ai-je besoin du slider d'image avant et après Elfsight?
Prouver les avantages. Augmenter les ventes.
Boostez vos ventes grâce à des images convaincantes
Partagez les résultats brillants que vos produits ou services apportent pour inciter les utilisateurs à en avoir autant et augmenter leurs ventes
Prouvez que vos offres sont d'un bon rapport qualité-prix
En montrant l'énorme changement, vous vous assurez que vos offres fonctionnent vraiment et augmentent leur valeur du widget de comparaison.
Augmenter le niveau d'engagement
Le contenu Wow gardera l'intérêt des utilisateurs et la capacité d'interagir augmentera le niveau d'engagement même slider avant après
0%
soutien des sites web
0+
heures de développement investies
1 min
to start using the widget
0%
taux de satisfaction client
Rejoignez 2,078,753 clients utilisant déjà Elfsight Apps
Vous pouvez commencer par créer votre premier widget Elfsight Slider Avant Après gratuitement.
Qu’est-ce qui rend Elfsight Slider Avant Après spécial?

CONTENU
La manière la plus affirmée de présenter vos offres
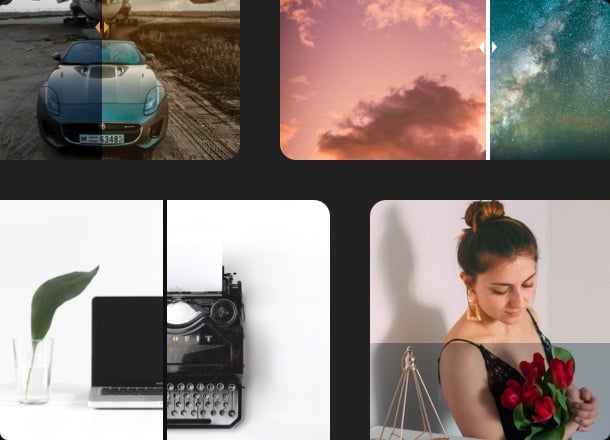
Étonnez vos visiteurs avec le pouvoir de changement que vous détenez. Voir l'effet positif de vos offres est le meilleur moyen de donner envie aux utilisateurs d'acheter pour le slider de comparaison. Vous pouvez afficher un nombre illimité de photos «avant et après» avec des légendes, décrivant le processus ou le résultat, et des étiquettes pour une meilleure personnalisation. Créez votre portfolio impeccable, qui en dira plus sur vos compétences au slider photo avant et après.
MISES EN PAGE
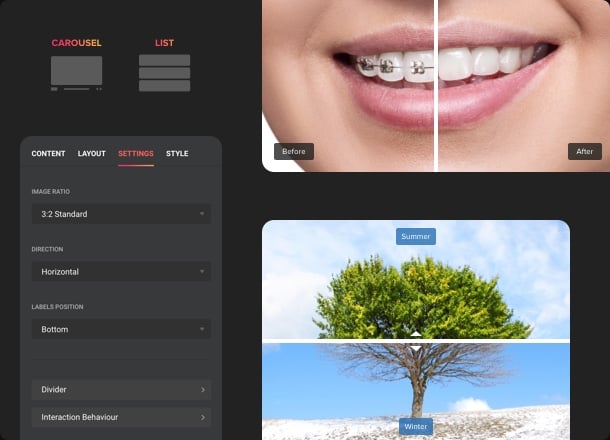
Options de disposition polyvalentes pour un positionnement parfait
Organisez votre présentation de la manière la plus avantageuse et ergonomique. Le widget propose deux dispositions: pour la représentation verticale et pour le glissement. Vous pouvez sélectionner la portion d'image la plus appropriée pour fournir tous les détails. Et quelle que soit la disposition, la largeur de l'ensemble du widget est flexible. Définissez-la en pixels pour s'adapter à vos besoins en espace avec la comparaison du slider d'images.


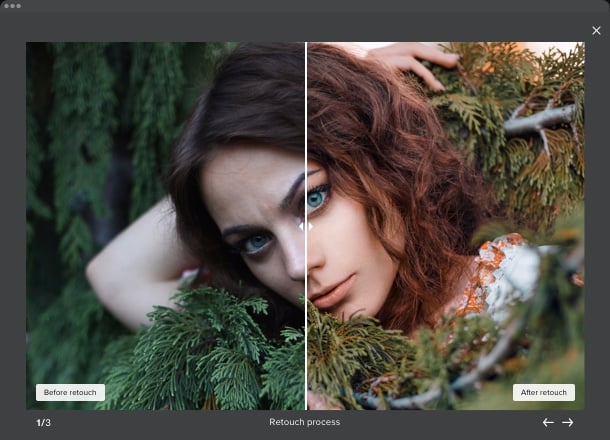
PLEIN ÉCRAN
Représentation immersive pour un effet WOW
Le mode plein écran du widget Image Сomparison Slider aidera les utilisateurs à saisir l'image entière. Il ouvre vos ensembles de photos en plein écran pour révéler tous les détails et permet une visualisation pratique. Les utilisateurs n'auront d'autre choix que de s'engager et de continuer à regarder jusqu'à la dernière photo de votre portfolio et la comparaison du slider d'image réactive.
CONCEPTION
Paramètres de conception complets pour une interface personnalisée
Créez le widget Avant Après exactement comme vous l'avez imaginé. Nous avons pensé à chaque détail de conception qui compte et avons rendu l'interface absolument flexible. Modifiez la direction du glissement, choisissez le type et la taille du séparateur et sélectionnez les couleurs des éléments de widget les plus importants. Vous pouvez même régler le séparateur pour qu'il se déplace au survol de la souris pour un confort d'utilisation encore meilleur qu’un slider avant et après.

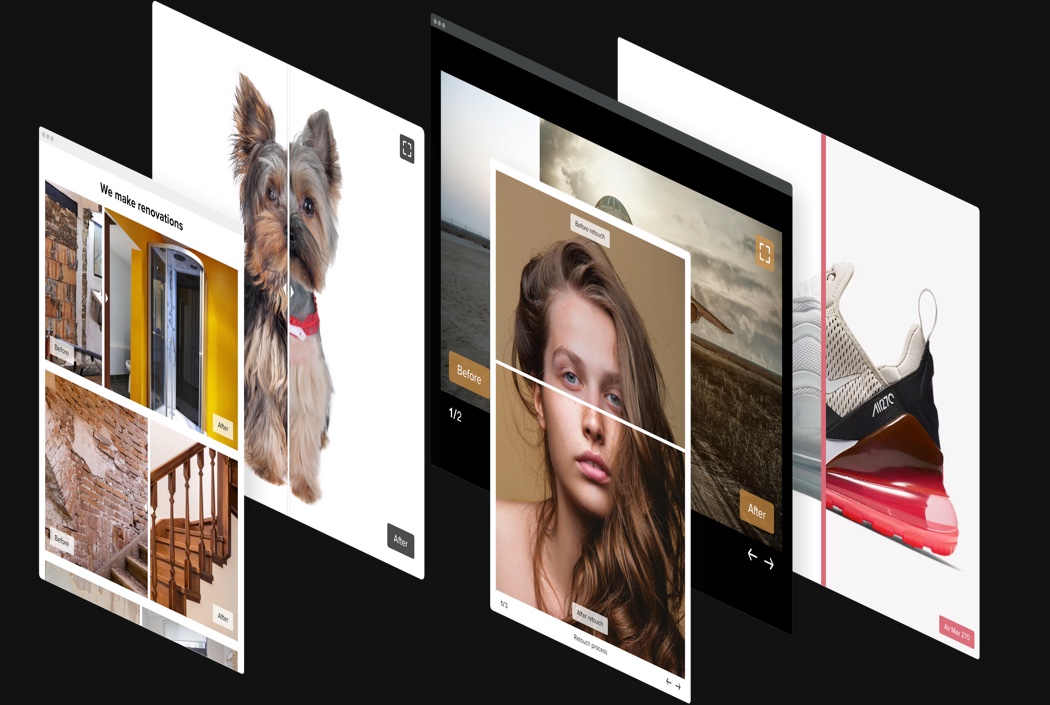
Exemples d'utilisation
Consultez une sélection d'exemples réels pour explorer tout le potentiel du slider d'image avant et après pour votre site web.
Voir en action
Démo en direct
Essayez toutes les fonctionnalités de Slider avant après en démo en direct maintenant. Pas de frais. Aucune inscription. Pas de codage.
Essayez maintenant
Questions fréquemment posées
Combien de diapositives puis-je créer?
Vous pouvez créer un nombre illimité de diapositives, le curseur de comparaison Elfsight ne limite pas cela.
Le widget prend-il en charge l'orientation verticale?
Bien sûr, notre widget vous permet de changer l'orientation du diviseur et de choisir le rapport d'image pour un rendu encore meilleur.
De quelle manière additionner Slider avant et après à mon site Web?
Exploitez cet enseignement d'intégration ou adressez-vous au support Elfsight pour obtenir de l'aide gracieusement.
- Régularisez la configuration essentielle sous réserve des vos demandes.
- Enregistrez les altérations.
- Faire un clic sur le code reçu.
- Implémentez le code à l'emplacement disponible de votre site web ou modèle.
Existe-t-il une taille de photo recommandée?
N'hésitez pas à télécharger des photos de différentes résolutions. Notre seule recommandation est d'éviter les fichiers de plus de 500 Mo, car ils peuvent ralentir le chargement de la page.
Elfsight Slider photo avant après est-il utilisable aux mobiles?
Notre plugin opère et semble admirablement sur n'importe quel appareil. En outre, il adapte automatiquement la esquissé aux proportions de l'outil que vous spécifiez et permet un aspect balance sur les tablettes et les smartphones.
Est-il compatible avec ma plateforme de site web?
Notre plugin est cumulable avec toutes les plateformes de sites Web les plus populaires et peut être incrémenté à l'une d'entre elles en quelques secondes. Trouvez votre plateforme dans la liste ci-dessous:
Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, GoDaddy, Google Sites, Joomla, jQuery, Jimdo, Jumpseller, iFrame, Magento, Elementor, HTML, ModX, OpenCart, Prestashop, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WooCommerce, WordPress.
Rejoignez 2,078,753 clients utilisant déjà Elfsight Apps
Essayez plus de 80+ applications puissantes d'Elfsight. Pas de carte de crédit. L'adhésion est gratuite!
Commencer
Obtenez 20% de réduction maintenant!
